
Why Migrate From HTTPS To HTTP
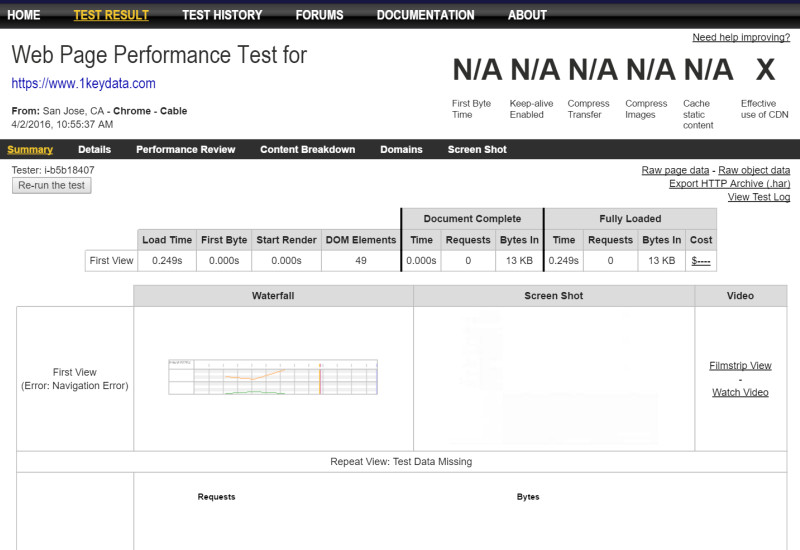
While moving from HTTP to HTTPS is a growing trend, there may be a time when you want to convert HTTPS to HTTP. For us, the main driver was page load time. After we migrated to HTTPS, the average page load time went up substantially, thus negatively impacting user experience. We tried several methods to improve page load time, but found little success. As a result, we decided reverting to HTTP was the best way to proceed.