A good practice for websites is to include a site search functionality on the site, so your visitors can locate the information they are looking for quickly. But how to set this up? And how can I keep the search results on my site so that the visitors don’t leave? In this post, I will discuss how to set up a site search using Google Custom Search Engine, with the result pages hosted on your own domain. The two key steps are 1) create your custom search engine, and 2) place the code in your website.
Create Custom Search Engine
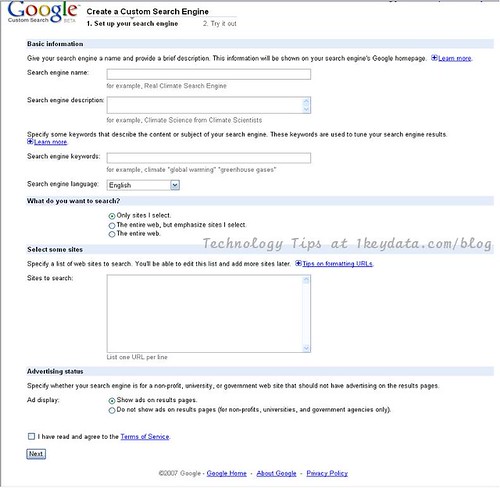
First login to your Google account, then go to your Google Coop page. Click on the My Search Engines link under the Create your own search engine header, and click on the New Search Engine link. You’ll see the following screen.

On this page, enter the following:
Search engine name: Enter a name for your custom search engine.
Search engine description: Enter a description for your custom search engine.
Search engine keywords: Enter keywords related to the focus of your custom search engine.
Search engine language: Select the primary language of the sites this custom search engine will cover. If your custom search engine covers multiple languages, select All languages.
What do you want to search? Decide whether you only want to present results from the sites you select, the entire web, or the entire web, emphasizing on the sites you select.
Select some sites: Enter the URL of your site.
Advertising status: Specify whether you want sponsored search ads to appear in your search results. You’ll typically want to select the Show ads on results pages option.
Click on Next to finish the configuration.
On the next page, you can test the custom search engine you just created. Once you are satisfied, click on Finish. You have just created your own custom search engine.
Place Code on Your Website
To get the code you want to put on your website, click on the Control panel link on your Custom Search Engine home page.
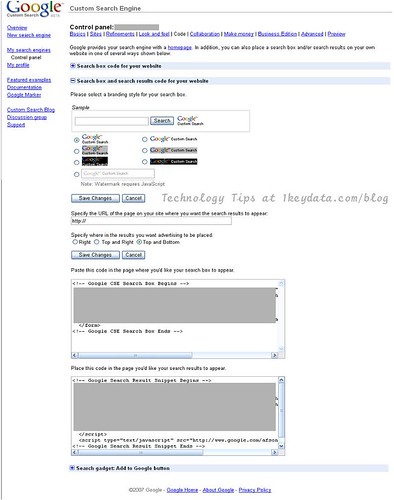
Click on the Code link. The following page appears.

Click on the plus sign next to Search box and search results code for your website to expand this section. First you’ll want to decide how your search box will look like (Google currently offers 7 options). Next, specify the URL for the search results page. This can be any page on your domain. For example, if your domain is http://www.mysite.com, your search results page can be http://www.mysite.com/result.php. After that, you’ll select the location of sponsored search results (Right, Top and Right, or Top and Bottom).
Now you are ready to paste the code into your site.
Search Box Code: Copy and paste the code in the first box into pages on your site where you want the search box to appear. Two things you might want to change are:
Change the font/text of the Submit button: Modify the line <input type=”submit” name=”sa” value=”Search” />.
Change the size of the search box: Modify size value in <input name=”q” type=”text” size=”40″ /> to your desired size.
Search Results Code: Next, create the search results page. If you want to keep the template of your website in your search results page, make sure you include the template code in the file. Next, copy and paste the code in the second box into the search results page.
To control the width of your search results, include the following inside your <head> tag in your search results page:
<style type=”text/css”>
<!–
#srchResult iframe {
width: 690px;
}
–>
</style>
In addition, just above the code you pasted, add the following line: <div id=”srchResult”>. Just below the code, add the following line: </div>
Please note that the googleSearchFrameWidth variable does not work; that’s the reason you need to declare the width via CSS.
Under the Make Moneylink, you can associate your Adsense account with your custom search engine. You can also create a separate channel to track your Adsense for Search earnings for this particular custom search engine.
After you are done, first upload your new search results file, and you can submit some queries to see how the results page looks. Once you are satisfied, upload all your pages with the new search box. Congratulations! You’ve just added site search functionality to your site.